Este video estaba en formato MOV y ocupaba mas de 4 gibas, lo tenia apuntado a la web del Gum Valencia, lo he pasado a mp4 y lo he puesto aquí para que este disponible para ver en buena calidad.
Archivo de la categoría: Tecnologia
Muestra el autor en blogs de un solo autor con Twenty Twelve
En los blogs como este basados en la plantilla twenty twelve como este no se imprime la información sobre el autor del post, simplemente se asume que el propietario y el autor es el mismo y por lo tanto esta deshabilitado por defecto.
Para saltarte esta limitación, tienes tres opciones :
- La mas simple registra otro usuario y publica al menos un post, esta es la solución mas simple y la mas fácil de implementar.
- Copia
content.phpa un tema hijo y borra&& is_multi_author()sobre la linea 47, con esto no realiza la comprobación. - Añade
add_filter( 'is_multi_author', '__return_true' );en la paginafunctions.php de tu tema hijo de twenty twelve, esto hace que siempre que realice la comprobación sobre el multiautor devuelva la respuesta si.
Yo he optado por la tercera opción, puesto que toda la personalización de la web la estoy realizando sobre este tema de WordPress y esto requiere la implementación de los temas hijos de WordPress asi que …..
Vamos a ello
Estos son los pasos que he seguido para que esto funcione:
- Crea una nueva carpeta para el tema hijo:
wp-content/themes/twentytwelve-child (yo la mia la he llamado theviceCSS. - Crea una hoja de estilos en esa misma carpeta:
wp-content/themes/twentytwelve-child/style.css - Sigue las instrucciones en the WordPress Codex para rellenar la hoja de estilos . Esta es la mia:
/*
Theme Name: Twenty Twelve
ChildTheme URI: http://the-vice.com
Description: A Twenty Twelve child theme
Author: Michael Park
Author URI: http://the-vice.com
Template: twentytwelve
Version: 0.1.0
*/
@import url(«../twentytwelve/style.css»); - copy wp-content/themes/twentytwelve/functions.php to wp-content/themes/twentytwelve-child/functions.php
- delete content (apart from first comment block) and add filter to enable:
add_filter( ‘is_multi_author’, ‘__return_true’ ); - Guardar wp-content/themes/twentytwelve-child/functions.php
- Activar el tema hijo: Escritorio » Panel Administración » Apariencia » Temas
Este post es una traducción literal con comentarios de este otro
Añadir mapas personalizados a Garmin Basecamp en Mac
Bueno el proceso para incluir un mapa en formato JNX en Garmin Basecamp es sencillo básicamente cogemos una unidad USB y copiamos esta estructura de ficheros que descargue de la página de Iogrea. Copiando los mapas en la carpeta BirdsEye al arrancar el Garmin Basecamp este lo detecta como un GPS Virtual y desde allí simplemente lo arrastramos a nuestro programa y ya esta ya tenemos el mapa listo.
Pero los usuarios Mac (me queda por comprobar si funcionara este truco en Windows de alguna forma ) podemos ir un paso más allá …… Montar una imagen.
Como todos sabéis en Mac las imágenes de disco (extensiones .iso, .dmg, .toast y otras) se montan como si de una unidad externa de disco se tratará y aprovechando esto podemos crear un directorio y respetando dicha estructura introducir allí los mapas que necesitemos, al montar la imagen los
mapas estarán disponibles y ahora lo explico con unos sencillos pasos y dejo unas demos de ejemplo.
Creando una imagen .dmg
Existen varios programas para poder realizar esta función, pero si no te quieres liar debes saber que con la utilidad de discos de Leopard es posible hacerlo de manera muy sencilla y con un resultado realmente bueno, así que si quieres crear imágenes .dmg para pasar archivos o encriptar volúmenes con password no tienes más que seguir los siguientes pasos:
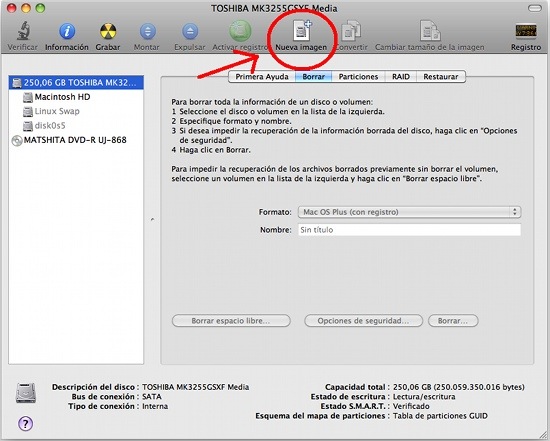
Abrir Utilidad de Discos
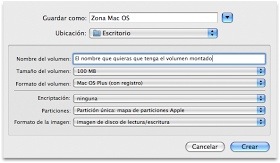
Click a Nueva Imagen y elige lo que ves a continuación:
En Tamaño de Volumen puedes elegir la cantidad de MB que va tener tu DMG. Si quieres que el volumen solicite un password para ser abierto, puedes elegir entre distintos niveles de seguridad a través del menú desplegable Encriptación. Puedes elegir entre varios tipos, siendo la Encriptación AES de 256 bits la más segura y al mismo tiempo la más lenta.
Al terminar, tendremos un .dmg en el lugar donde lo hayamos guardado. Basta con abrirlo y copiar dentro los archivos que queremos incluir en el volumen.
Creando una imagen ISO
Una imagen ISO no es más que un copia exacta de la información contenida en un disco, independientemente de su estructura. No importa si es audio, datos, una película o algo que no se pueda leer en un ordenador normal, siempre podremos crear una «imagen» de ese disco.
Por defecto, cuando creamos una imagen en Linux o Windows, ésta se guarda con extensión .iso que es el formato más habitual y el que utilizan la mayoría de programas que trabajan con imágenes de disco.
Sin embargo, en Mac OS X el formato predeterminado en el que se guardan es .cdr y esto puede resultar problemático a la hora de «quemar» esa imagen en un CD/DVD o trabajar con ella con alguna aplicación.
Aunque seguramente existen programas especificos para crear imágenes .iso de un disco o de un archivo, en Mac podemos servirnos de una simple Terminal de texto para convertir esa imagen .cdr a una imagen con extensión .iso. A continuación explico la forma de hacerlo.
En primer lugar creamos la imagen con extensión .cdr del disco o el archivo que queramos. Para ello vamos a la Utilidad de discos y le damos al botón «Nueva imagen».
En el cuadro de diálogo que aparece, seleccionamos el archivo o el dispositivo y escogemos «CD/DVD Master» y «Ninguna» en el menú de encriptación. Guardamos la imagen y ya tendremos nuestro archivo con extensión .cdr.
Y ahora es cuando hacemos la conversión a .iso. Para ello abrimos una Terminal y escribimos:
cd ~/ruta_del_directorio_donde_hemos_guardado_la_imagen_en_cdr
Si por ejemplo la hemos guardado en el escritorio sería:
cd ~/Desktop
Y ahora es cuando lanzamos la orden para convertir el fichero .cdr a .iso:
hdiutil makehybrid -iso -joliet -o nombredetuarchivo.iso nombredetuarchivo.cdr
Recuerda cambiar los nombres nombredetuarchivo.iso y nombredetuarchivo.cdr por el nombre real de tu imagen.
Y ahora simplemente toca esperar que Hdiutil haga el trabajo y convierta el archivo .cdr en un nuevo archivo con extensión .iso
Estas explicaciones de como crear los ficheros de imagen están copiadas de el blog de Jabba
 Fichero de prueba - GPS Virtual (39,1 MiB, 1.296 hits)
Fichero de prueba - GPS Virtual (39,1 MiB, 1.296 hits)
Apertura automatica de ficheros descargados en Safari
Cada cual tiene sus trucos y sus necesidades, una de las pocas veces de las que me acuerdo de windows es cuando descargo un fichero y me toca ir a donde lo he descargado y abrirlo. Solo algunos pocos tipos de ficheros están autorizados en Safari para aperturarse automáticamente al ser descargados en Safari. Pero pongamos un ejemplo descargamos de una web una hoja de excel y queremos que se abra automáticamente ¿Como lo hacemos? bueno pues a ello vamos.
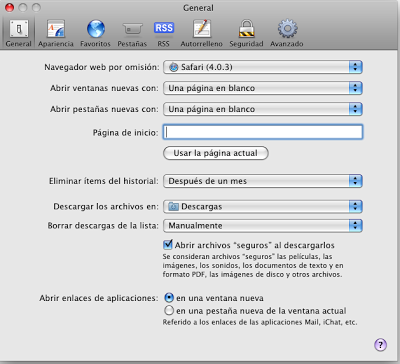
Configurando Safari:

En las preferencias de Safari, existe un tic para indicar que se abran los ficheros «seguros» una vez descargados, con esto marcado el siguiente problema es definir que ficheros son seguros o no lo son para eso crearemos el fichero Propert List situado en el en el directorio ~/Library/Preferences, llamado com.apple.DownloadAssessment.plist. Este fichero es XML, y puede ser editado, con un editor de texto de manera sencilla. Así, por ejemplo, si queremos que los ficheros de Word (.doc) y Excel (.xls) que nos bajemos automáticamente se lance el Word y el Excel de manera automática, habría que crear el fichero com.apple.DownloadAssessment.plist, con el siguiente contenido:
Este es un código y unas instrucciones que encontré en el valle del viento helado y al que solo he añadido la extensión torrent que era la que en realidad me hacia falta a mi, es interesante que leáis el articulo original por las implicaciones de seguridad que representa y el posible uso al contrario es decir utilizar este sistema para evitar que ficheros se deben de abrir automáticamente.
Firma electrónica en el iPad/iPhone
Dicen que nadie se acuerda de Santa Bárbara hasta que no truena, con los certificados digitales pasa algo parecido nadie se acuerda de ellos hasta que no llega el periodo de la Renta, pero no es de la renta de lo que voy a comentar hoy, sino de una utilidad que le podemos dar a dicho certificado y que se utiliza muy poco, la firma digital.
Instalación
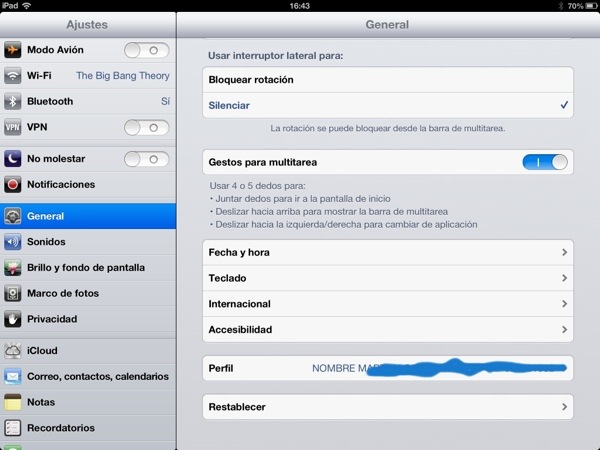
Supongamos que ya tienes el certificado, normalmente un fichero .pfx y la instalación es algo tan simple como,enviar dicho fichero por correo al dispositivo donde los vamos a instalar cuando llegue el fichero pulsamos para abrirlo y nos dará la opción de instalaron, si todo esta bien tendremos un perfil con nuestra firma ya instalada. Os quedara más o menos como esto.
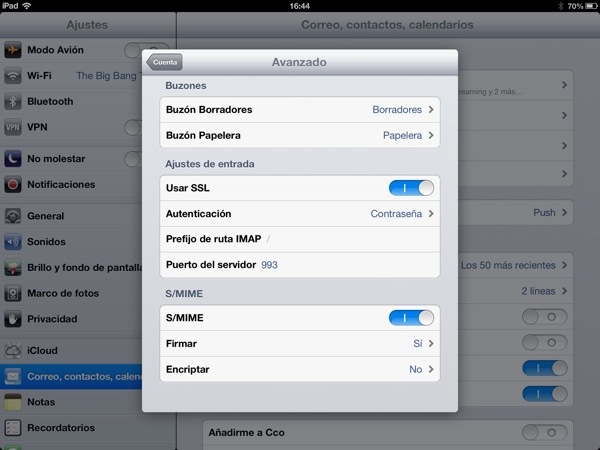
El siguiente paso es informar a nuestro programa de correo de que tenemos un certificado y que lo queremos utilizar para firmar o cifrar nuestros correos, para ello en Ajustes=>Correo, contactos, calendarios=>Cuenta de correo=>Avanzado.
Una vez dentro, seleccionar la opción de firma y el certificado que queremos para que todos los correos que enviemos saldrán firmados. A tener en cuenta que deberemos usar la misma cuenta de correo que se utilizo para pedir el certificado puesto que si lo utilizas con otras cuentas funcionara igualmente pero la verificación de la firma dará error por no corresponder.
Cualquier duda dejad un comentario
Bussines Intelligence (Bi) en el iPad – Report Plus
Definición de Business Intelligence en la Wikipedia.
Como ya conté en una KDD del Gum Valencia el iPad salvo honrosas excepciones es un dispositivo que primero se compra y luego se averigua que hacer con el. En concreto y en mi caso le estoy sacando mucho partido de hecho este artículo está totalmente creado con la aplicación WordPress para iPad y una de las utilidades es la de mostrar información, pero cuando buscas que esa información se actualicé en tiempo más o menos real y analizar en poco tiempo gran cantidad de datos, estamos hablando ya de Bussines Intelligence.
Muchos son los programas que han creado extensiones y app para funcionar en el iPad pero básicamente son servicios de suscripción o con costes de licencia muy altos alejados de los costes que una Pyme puede soportar yo os voy a hablar de una aplicación con un coste inferior a 20 euros, ReportPlus de la que podéis bajar una versión lite y una de pago.
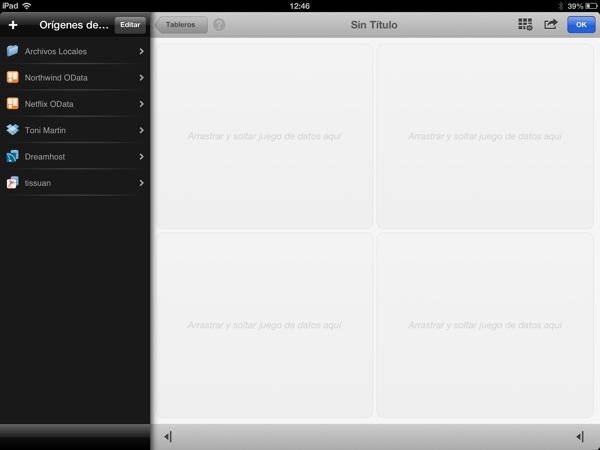
No voy a decir que esto sea instalar la aplicación y funcionar, eso sería mentir miserablemente, todas las aplicaciones de BI requieren un proceso de análisis y preparación de datos que es prácticamente el 80% de trabajo, de todas formas esta herramienta lo facilita todo bastante, con gran cantidad de orígenes de datos incluyendo ficheros compartidos en carpetas Dropbox o gran cantidad de orígenes de bases de datos tanto en la red local, como en internet, en las pruebas que lleve a cabo utilice tablas en una Mysql hospedada en DreamHost, tablas de excel locales y también orígenes de datos de bases de datos en la red local. Si tienes un VPN simplemente te puedes conectar desde cualquier sitio en cualquier momento.
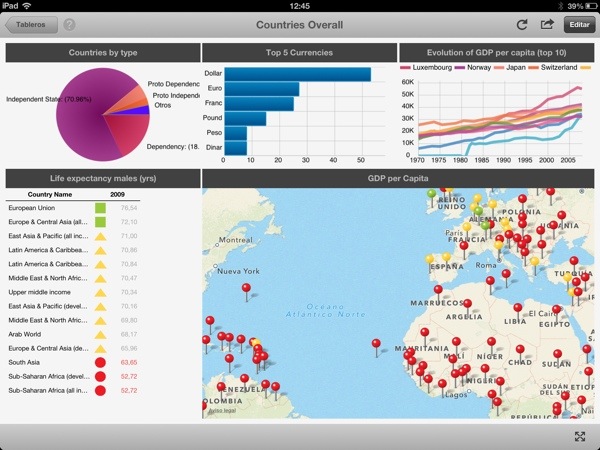
La aplicación funciona con paneles y en cada panel se pueden introducir información de distintos orígenes y también documentos en formato PDF de fácil lectura, vídeos e incluso mapas geolocalizados utilizando tecnología de Google, los resultados no son sólo prácticos además son muy vistosos y fáciles de utilizar y puesto que el origen de datos es dinámico, con sólo actualizar los datos se actualiza la,presentación.
Voy a terminar el post dejando un video en Youtube y de nuevo el enlace a la app en el AppStore por sí la quieres probar, cualquier duda deja un comentario y veré si se contestarte.
http://www.youtube.com/watch?v=28ntjGQMg4Q
El video esta en ingles, pero se ve clara la introducción, ire añadiendo mas adelante mas información sobre estos temas.
Que hace un Mac como tu en un entorno Windows como este (IV y Final)
Continuación de los artículos:
Que hace un Mac como tu en un entorno Windows como este (I)
Que hace un Mac como tu en un entorno Windows como este (II)
Que hace un Mac como tu en un entorno Windows como este (III)
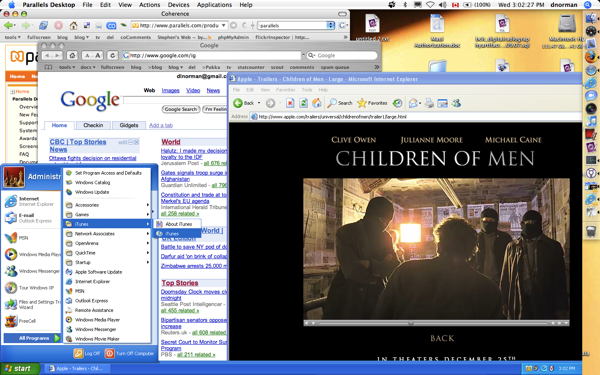
Este va a ser el cuarto y ultimo articulo de la saga, porque los siguientes serán básicamente temas autoconclusivos sobre problemas y soluciones varias que me vayan apareciendo o temas que he tenido que solucionar para compartir con todos las soluciones adoptadas y sin mas vamos al tema….
Virtualizando que es gerundio…

Después de darle muchas vueltas a todo, llegas a un punto que hay programas que no puedes usar, la primera opción es buscar la versión OSX de esos programas pero desgraciadamente simplemente hay programas que no están, o opciones de webs/aplicaciones que solo funcionan con Internet Explorer o simplemente dispositivos para los que no hay drivers y necesitas si o si un windows.
Si es una aplicación muy determinada y solo vas a utilizar esa aplicación porque no hay otra, una solución puede ser Wine (acrónimo recursivo en inglés para Wine Is Not an Emulator, que significa « Wine no es un emulador») que básicamente lo que hace es crear un entorno que permite ejecutar aplicaciones windows en mac (o en linux) sin tener un windows instalado, da unos resultados bastante buenos con Internet Explorer e incluso he llegado a usar aplicaciones para GPS como CompeGPS, podéis tener una instalación fácilmente con WineBottler.
Pero cuando necesitas muchas aplicaciones, o tienes que utilizar aplicaciones de terceros no demasiado bien creadas, como pueda ser aplicaciones de bancos, programas de gestión, con actualizaciones constantes, con tokens de seguridad, conexión USB y mas necesitamos realmente un windows completo, aquí entra la virtualización.
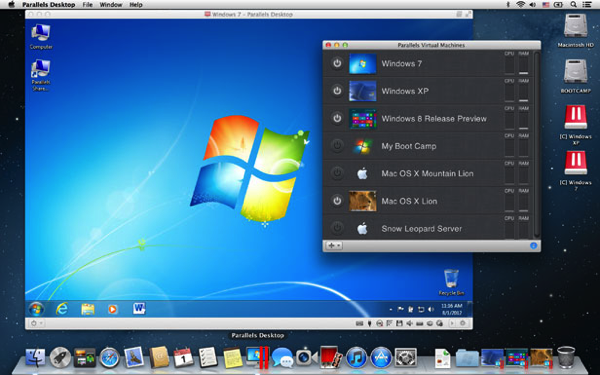
Yo particularmente he elegido Parallels Desktop 8 porque ya teníamos una versión pagada en la empresa pero podíamos haber utilizado perfectamente VMWare, VirtualBox o cualquier otro programa de virtualización, no conozco muy bien otros programas pero en parallels necesitaremos un disco duro original de Windows o una imagen de un original, no sirven discos TEU ni autoinstaladores bajados de internet, y hay que hacer todo el proceso de instalación como si de un ordenador nuevo se tratara.

Una vez instalado, seleccionamos el modo Coherence con este modo las ventanas de Windows flotan con las ventanas OSX perfectamente integradas como si fueran ventanas OSX, una vez lo tenemos instalado y configurado hay dos opciones que permiten estar mas integrado, en una seleccionas las aplicaciones por defecto, si ponemos el internet explorer como navegador predeterminado y el mail.app como aplicación de correo por defecto, tendremos que cuando alguien pulsa un enlace en mac, se abre por defecto el Internet Explorer y si alguna aplicación necesita un email abre automáticamente mail.app.
El día a día nos ira enseñando pequeños trucos, yo simplemente los iré escribiendo en siguientes mensajes.
Que hace un Mac como tu en un entorno Windows como este (III)
Continuación de los artículos:
Que hace un Mac como tu en un entorno Windows como este (I)
Que hace un Mac como tu en un entorno Windows como este (II)
Correo electrónico, Agenda, Contactos, Notas, Tareas…… iCloud

Si vienes del entorno Windows y ya tienes instalado el Outlook, la opción mas fácil es usar el Outlook, en windows si tienes un iPhone, lo normal es que instales iCloud y que sincronices los datos sin ningún (o casi ningún problema), aquí como el iCloud es nativo no es necesario instalar ningún plugin Outlook sincroniza con las aplicaciones locales y mantiene tus contactos, agenda, tareas etc etc sincronizadas, pero en realidad lo que estas haciendo es duplicar toda la información, si tienes las herramientas nativas ¿Porque no utilizarlas?
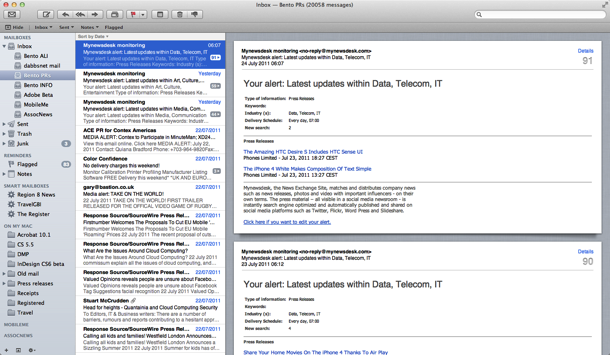
En mi caso opte por esta opción usar el programa mail.app de mac como gestor de correo, yo en concreto tengo configuradas en mi programa tres cuentas de correo, la de la empresa que es una cuenta imap de un servidor externo, la del iCloud y la de Gmail particular.
Las cuentas de Gmail y de iCloud son una maravilla de configurar simplemente introducir usuario y contraseña y a funcionar, la cuenta imap de la empresa no es mas fácil ni dificil que en cualquier otro programa.
Si os habéis fijado he hecho hincapié en que la cuenta de la empresa es imap, podía haberla configurado como pop3, pero al configurarla por imap los correos leídos se me sincronizan con los correos leídos en el iphone y el ipad, evitando esa lacra que cuando abres el ordenador tienes como marcados sin leer todos los correos que ya has leído en tu dispositivo móvil.
Otra ventaja del imap es que la configuración de carpetas que te creas en tu ordenador local se copia exactamente en el servidor de internet haciendo que si en algún momento cambias de equipo o accedes a la cuenta vía webmail, tengas tus correos totalmente ordenados tal como los tienes en tu ordenador.
Utilizo las banderitas de colores de los indicadores para marcarme la prioridad de los mensajes o lo que tengo que leer mas adelante.
Después cree las reglas de filtrado de correo simplemente y en poco rato tuve mi correo organizado.
Finalmente añadí firmas personalizadas siguientes este articulo de faq-mac para crearme firmas html
Mas cosas he hecho como añadir firma digital, pero eso lo reservo para cuando llegue al problema de los certificados digitales.

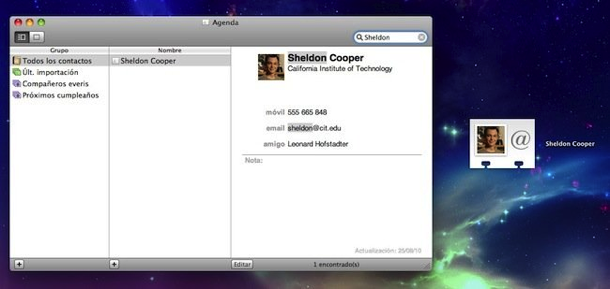
La agenda de contactos de Mac OSX es una aplicación independiente con opciones de configuración y sincronización automática, con las cuentas de Gmail y de iCloud es muy simple, con servidores CARDAV, Exchange y LDAP no los he probado pero supongo que serán tan fáciles como en cualquier otro, la agenda en Mountain Lion tiene la apariencia de un libro de agenda, simple clara y limpia, ademas permite el acceso desde otras aplicaciones y funciona bien, funcionando con iCloud es casi instantáneo, permite añadir y quitar campos y personalizar las fichas bastante, incluso incluir direcciones de twitter y facebook de nuestros contactos y si haces el contacto con el móvil y le pones una imagen la imagen aparece para facilitarte la lectura, esa misma imagen aparecerá en la parte superior de los correos en el mail.app y en el teléfono al recibir llamadas. Solo una cosa, no da muy buen resultado sincronizar varios tipos de cuentas es decir Gmail, iCloud, Exchange porque acabas con todos los contactos mezclados.

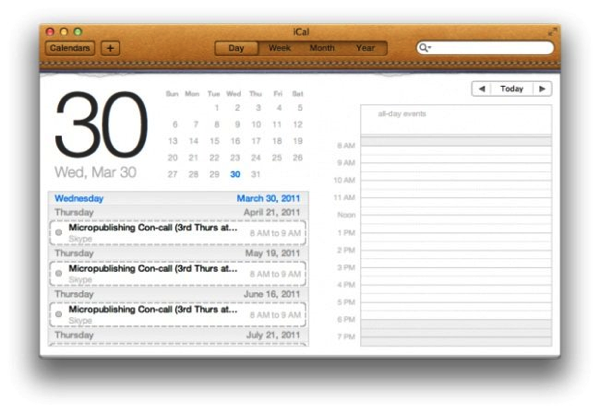
La agenda de citas de Mac OSX es también una aplicación independiente con opciones de configuración y sincronización al igual que los contactos con icloud, Gmail, Yahoo, Exchange y otros, tiene distintas formas de visualizar en función de lo que estés viendo día, semana, mes año, permite calendarios de diferentes fuentes y personalizarlos con colores para diferenciar las distintas citas de un solo día, también permite crear citas, enviar las invitaciones y controlar las contestaciones.
Dos cosillas importantes, si al rellenar la cita se marca la dirección correctamente, en los iPhone con solo pulsarla nos abrirá la aplicación mapas y nos llevara hasta el punto de reunión.
La otra es que el programa mail, reconoce textos que puedan generar una cita, de forma que al pasar el ratón por mañana, pasado mañana, o una fecha y hora en cuestión, si pulsamos podemos generar automáticamente una cita.

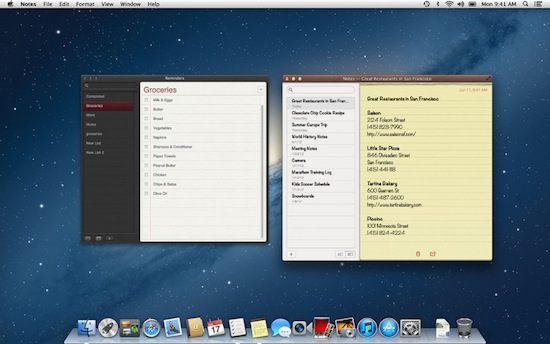
Las notas y las tareas han comenzado a funcionar bien en Mountain Lion, gracias a Icloud, son una herramienta rápida y funcional con un estilo muy bien adaptado para no cambiar su uso demasiado y que permiten la sincronización automática entre el iphone, el ipad y el mac, es decir si tomas unas notas con el ipad, las tienes disponibles en el resto de dispositivos casi instantáneamente.
La aplicación notas con la imagen de un block de post-its mas o menos es espartana y muy alejada de herramientas como Evernote, pero cumple su función mas que sobradamente.
La aplicación de tareas es una simple aplicación de listas sencilla y fácil de trabajar.
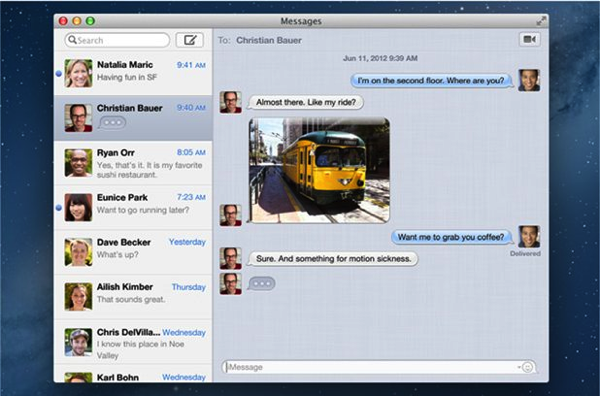
Mensajeria Instantanea iMessage

Apple desde que yo lo conozco siempre ha incluido en sus equipos iChat, era una aplicación muy potente pero con un gran handicap, solo la podían utilizar mac eros, con lo cual se transformaba en una aplicación de uso muy esporádico y con poca introducción, con la aparicion de los iphone llego Facetime que es la herramienta de videoconferencia que se creo para los iphones/ipad y por extensión para todos los ordenadores Apple, un buen día decidieron fusionar las dos plataformas y crear iMessage.
La gran ventaja de esta herramienta en la empresa es el envío directo de mensajes a los iphones sin coste ninguno, funcionando a traves de la aplicación de SMS, permitiendo incluso el envío de ficheros de todo tipo, al mismo tiempo se puede iniciar una videoconferencia sin problema adicional, el envío también es a la inversa pudiendo contactar directamente desde el móvil con el equipo de sobremesa.
Como herencia del ichat, y teniendo en cuenta que se trata de un protocolo Jabber, se pueden configurar conexión con la red de Facebook y el Google Talk de gmail.
La conexión con Gmail va preconfigurada solo meter usuario y contraseña y a funcionar, la de facebook hay que currarsela un poco mas pero poco mas.
En fin llegados a este punto, ya tenemos un equipo configurado en red, con acceso interno y externo a la red, con acceso al escritorio remoto, con correo, agenda, contactos, notas y tareas sincronizadas con el teléfono y el ipad, en el próximo mensaje nos pondremos con el tema de la virtualizacion para aquellas herramientas tan nativas de windows que no se puedan instalar de ninguna otra forma como puedan ser el Internet Explorer o el programa de gestión de la empresa.
Que hace un Mac como tu en un entorno Windows como este (II)
Continuación del post Que hace un Mac como tu en un entorno Windows como este (I)
Bueno en en el anterior post comenzamos con la configuración del ordenador para su uso administrativo/financiero configuramos la red, un escritorio remoto y la VPN, ósea tenemos acceso al programa de gestión, a los documentos de la red, a las impresoras etc etc, pero todavía no tenemos nada para editar un documento, o simplemente para leerlo así que vamos a instalar y configurar herramientas ofimaticas de mac.
Instalación de programas ofimaticos

Apple, ofrece como aplicaciones nativas su paquete ofimatico iWork, es un paquete completo pero muy básico, que puede utilizar opciones básicas pero que no es compatible 100% con el Excel de Windows y por desgracia la mitad del trabajo financiero lo realizamos sobre hojas de calculo Excel, otras opciones son LibreOffice y OpenOffice no obstante yo me decanto por la versión de pago de Microsoft, la instalación es sencilla montar un imagen y darle a imprimir siguiente, siguiente etc, ósea como una instalación windows vulgar y corriente. El paquete incluye Word, Office, Excel y Outlook, en esta ultima versión cambiaron el programa de correo Entourage a Outlook, con la facilidad a estar acostumbrado a el, el cambio de entorno cuesta un poco pero al final es productivo y rápido.
Llegados a este paso tenemos un ordenador conectado a red tanto interna como externa, con conexión al programa mediante escritorio remoto y programa ofimatico para poder operar con los documentos archivados en la red de la empresa, también tenemos un programa de correo, pero lo voy a obviar, por lo simple de su configuración y porque no es la opción que yo he elegido, me cambie a mac para usar herramientas mas lo máximo posible, así que utilizaremos el mail.app cuando llegue su momento.
Configuración del ODBC

En todas las empresas donde he trabajado desde el año 2000 en el que trabajaba con el AS/400 me he conectado con el programa directamente mediante ODBC, bien mediante Access, bien mediante Excel este sistema me ha permitido suplir las necesidades y las deficiencias de los programas habituales de gestión financiera automatizando tareas y realizando listados sin necesidad de utilizar los servicios de un informatico y personalizandolos a mi gusto, por desgracia los drivers que en Windows están por defecto no existen de forma nativa en mac y como no hay que comprarlos, yo necesitaba drivers para conectar con una base de datos Microsoft SQL Server y me decidí por los de Actualtech.
El previo no es excesivo 34,95 USD y es de largo la versión mas económica y fácil de configurar que he encontrado, para instalarlos solo es necesario instalar previamente el ODBC Manager y luego instalar los drivers, al instalarlos y configurarlos nos solicitara no solo los parámetros de configuración sino la contraseña de compra para comprobar que efectivamente los hemos comprado. Mas adelante haré algunos posts explicando como trabajar con ODBC desde mac.
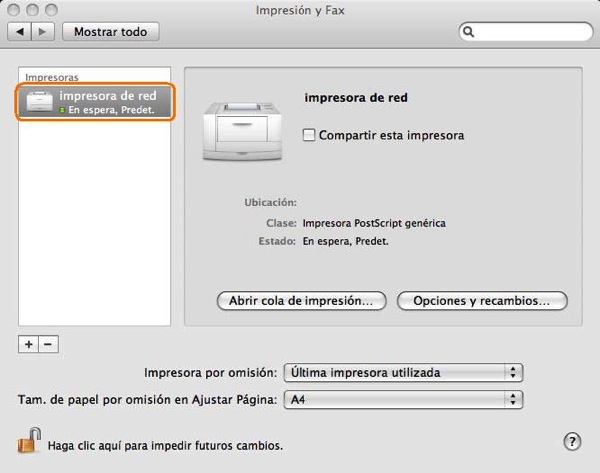
Configuración de Impresoras

Bueno, si has llegado hasta aquí, ya sabes todo lo que tienes pero si editas un documento y no puedes imprimirlo, pues tienes un problema, pero va a ser muy breve, en todo este tiempo que llevas conectado y sin ni siquiera enterarte ya están configuradas todas aquellas impresoras windows que tengas configuradas en otros equipos, si realmente lo que quieres es configurar una propia o una impresora conectada en red, hay que ir a Preferencias del Sistema y allí en Impresion y Escaneado, añadirla por defecto incluyen muchos drivers, pero lo mejor seria primero mirar la web del fabricante e instalar los drivers mas actuales posibles, aquí es uno de los puntos donde se pueden encontrar mas problemas porque hay modelos no soportados por el fabricante pero es posible que si lo sea de forma nativa utilizando los drivers genéricos.
Ya tenemos aplicaciones ofimaticas….. para el proximo post nos ponemos con el tema de la agenda, el correo, las tareas las notas, etc etc etc.
Que hace un Mac como tu en un entorno Windows como este (I)

Primero fue un iphone 3Gs en otra empresa donde trabajaba antes, note una gran mejora frente a la Blackberry, después hace un año fue un ipad (del que hice una exposición-conferencia en el GUM de como integrarlo en un entorno windows) y al que tuvimos que buscarle uso hasta integrarlo totalmente en las reuniones de dirección de la empresa tanto como herramienta de presentación de datos como elemento de consulta y consumo de contenidos, y hace unas semanas cuando comenzó a fallar mi ordenador de sobremesa comenzamos a valorar la compra de un ordenador portátil, las características básicas que solicitamos por el tema de las aplicaciones a utilizar fueron reduciendo el grupo de ordenadores a muy pocos, con precios elevados, tan elevados que hicieron que la opción de un Macbook fuera asequible, para otra persona no se si lo hubiera aconsejado, pero como a titulo personal soy un usuario de Mac y con la experiencia del iPhone y del iPad me tire para adelante. Este y los siguientes posts van a ser relatos de todos los problemas que encontré y como los fui solucionando.
El equipo elegido fue un Macbook Pro 13″ con 8 Gigas de Memoria, disco duro normal de 500 Gigabytes (luego explicare porque no elegí SSD) con la configuración básica, como única opción ademas del adaptador VGA que lleva de serie un adaptador a HDMI para utilizar con el proyector de la sala de juntas, la compra la realice a traves del Apple Store para Empresas y si bien el proceso de compra fue tan satisfactorio como siempre la empresa de paquetería (DHL) perdió el envío y lo paseo por toda Europa hasta entregarlo con casi 15 días de retraso, tras la oportuna queja a Apple la cosa se salvo con un descuento de 100 euros, que casi me hace desear que se retrasen cada vez que compre algo.
En fin ya me encuentro con la caja del portátil en mi mesa y voy a ponerlo en marcha, el entorno de la oficina es una red con dominio en Windows, con DHCP en el servidor, VPN basada en CISCO, impresoras conectadas vía IP, un NAS para guardar datos, Correo vía pop/imap, Microsoft Dynamics como ERP y CRM y otras muchas configuraciones, vamos a ver si voy paso a paso y voy comentando todo lo que tenemos por delante, todo lo referido en estos artículos irán referidos a Mac OSX 10.8 que es con lo que viene instalado el equipo.
Entrando en el dominio de la red

Dado que la red esta configurada con DHCP el conectar el ordenador es tan sencillo como conectarle el cable ethernet o bien conectarse a la wifi, con ello y teniendo en cuenta las restricciones de la red ya estamos conectados a internet y tenemos conectividad dentro de la red, pero al tratarse de una red con dominio simplemente no vemos ni al servidor, ni el resto de los equipos, ni las impresoras, lo primero va a ser meter el ordenador dentro del dominio windows.
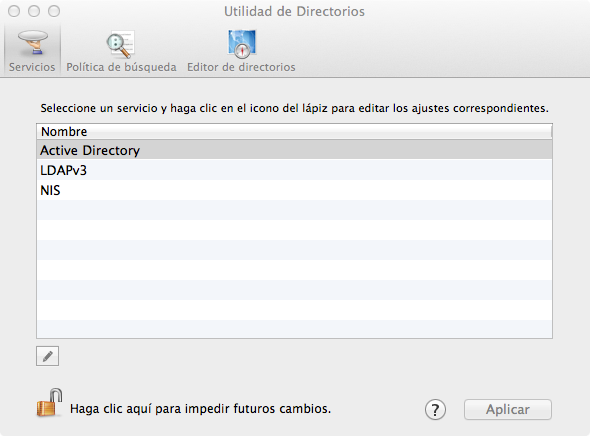
Para ello utilizaremos la Utilidad de Directorios, para localizarla simplemente en Preferencias del Sistema, entrar en Usuarios y una vez dentro de ellos pulsaremos Opciones de Inicio de Sesión y veremos abajo una opción que pone «Servidor de Cuentas de Red» al darle a EDITAR nos aparecerá una ventana y en ella la opción Abrir Utilidad de Directorios.
En condiciones normales las opciones estarán bloquedas por lo que pulsaremos el candado y al introducir la contraseña nos mostrara varias opciones una de ellas el Active Directory y bajo hay un pequeño botón como un lápiz allí introducimos los datos del dominio y si todo lo hemos introducido bien ya tenemos el ordenador dentro de la red, en pocos segundos todos los ordenadores que están en el dominio aparecen en el finder, así como la comparticion de SMB del NAS es decir, ya tenemos acceso a toda la información que tengamos compartida en la red.
Conexión rápida con el entorno de trabajo

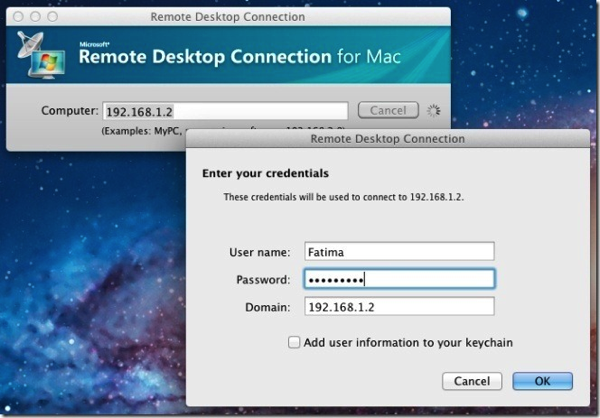
El trabajo diario no se puede dejar de lado y la configuración de un equipo nos puede comer muchas horas de trabajo, así que una solución rápida para trabajar es simplemente conectarnos a un ordenador que ya este configurado, normalmente los servidores windows, tienen configurado el acceso a escritorio remoto mediante Terminal Server que no es mas que la implementación del protocolo RDP, se puede conectar a este protocolo desde cualquier aplicación que la soporte, básicamente y teniendo en cuenta que es gratis yo utilizo la aplicación «Microsoft Remote Desktop Connection Client for Mac» y con solo introducir la ip del servidor estaremos en un escritorio virtual, donde meteremos nuestros datos de la red y ya estaremos trabajando.
El escritorio virtual tiene varios tipos de configuraciones, en cuanto a la calidad de la imagen, resolución, compartición de disco duro, sonido. El escritorio compartido puede utilizar las impresoras configuradas en el equipo remoto, como en el equipo local, aunque ahora puede parecer que esto es un retraso, la instalación y configuración de esta opción nos permitida luego acceder desde fuera de la red lo cual explicare mas adelante.
Conexión a Cisco VPN

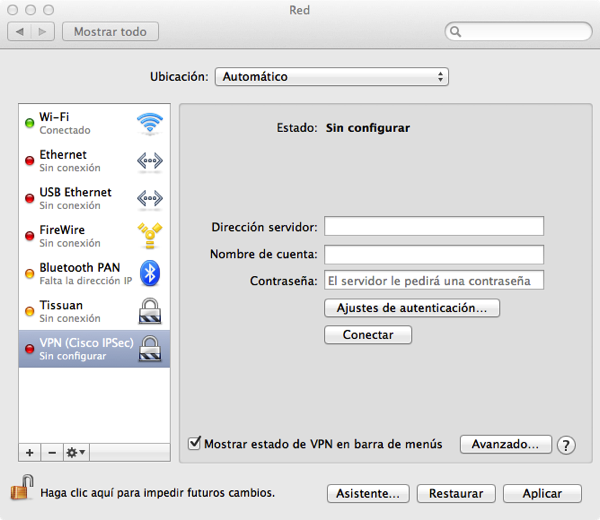
Si ya tenemos el escritorio remoto configurado y tenemos la suerte de tener una VPN Cisco, en Mac OSX no es necesario instalar ningún programa para conectar la conexión es nativa, tan sencillo como ir a Preferencias del Sistema => Red y al pulsar el símbolo de mas seleccionar VPN y el protocolo CISCO para acabar la configuración necesitaremos los datos de nuestra red que debería de facilitarnos nuestro administrador de red.
Todo este proceso ha llevado mas tiempo de escribir que de realizar en tiempo real, con esta configuración básica tenemos un ordenador capaz de conectarse a la red, tanto de forma interna como de forma externa mediante la VPN y de ver los elementos compartidos en la red, pero falta mucho para tener una maquina completamente configurada con todo lo necesario, mas información en el siguiente post.
Instalar Topohispania 2.04 en un Garmin 60CSX (Metodo facil)
 Dicen los actores que quien no sirve enseña, yo no se la mitad de lo la gente de los que voy a hablar, asi que como no sirvo enseño, ni que decir que todo el credito del material que aqui voy a explicar y recordaros que esta gente que hace su labor de una forma altruista necesita vuestra colaboración y que si nadie colabora como ocurre con muchos otros proyectos al final la gente se aburre y deja de actualizarlos.
Dicen los actores que quien no sirve enseña, yo no se la mitad de lo la gente de los que voy a hablar, asi que como no sirvo enseño, ni que decir que todo el credito del material que aqui voy a explicar y recordaros que esta gente que hace su labor de una forma altruista necesita vuestra colaboración y que si nadie colabora como ocurre con muchos otros proyectos al final la gente se aburre y deja de actualizarlos.
Toda la informacion publicada proviene de EL FORO OFICIAL DE LA TIENDA DEL GPS y podeis acceder de forma directa a los temas de topohispania mediante el dominio WWW.TOPOHISPANIA.COM , los mapas como podreis leer provieene del Instituto Geografico Nacional y por lo tanto son de uso libre no comercial como podeis leer con mas detalle en esta entrada del foro.
Para ir entrando en calor os recordare que Topohispania 1.0 es un mapa que se distribuyo por distintos foros creado por SinrenKor y que nos permitia llevar dentro de nuestro GPS toda la cartografia de España de forma gratuita y de una sola vez sin tener que hacer demasiadas maravillas en un momento que la unica opcion era el TopoSpain de Garmin con un coste elevado y con un detalle y actualizacion bastante discutible.
En los posts de los foros podeis encontrar varias versiones (para windows, para mac, con dem sin dem) ponerse a leer todos los posts es un trabajo largo tedioso y que al final puede desatar mas dudas que certezas, asi que os voy a relatar el metodo mas sencillo para meter el mapa en vuestro GPS, detallando el como y con que, yo lo he hecho con un Garmin 60 Csx pero en un principio funcionara en todos los GPS de la epoca, este GPS esta actualizado a la ultima version en el momento de aparecer este post (3.90 creo)
Necesitaremos:
- 1 Ordenador con conexion de banda ancha a internet para realizar las bajadas (son unos 2 GB) de datos (este sistema es independiente del sistema operativo que tengas)
- Winrar instalado (reportan problemas con otros programas instalados, para windows lo puedes bajar de aqui)
- 1 Tarjeta MicroSD de un maximo de 4GB (si la que tienes es de mas de 4 el GPS no la reconocera aunque al final del mensaje explicare un truco para utilizar de mas GB aunque se desaproveche) con su correspondiente adaptador.
- 1 Lector de tarjetas USB o en su defecto ordenador que ya disponga de lector integrado.
Ok, si tenemos todo esto ya tenemos lo que necesitamos asi que lo primero es lo primero y necesitaremos descargar los ficheros para ello nos vamos a este enlace y seleccionamos TOPOHISPANIA 2.04 CON DEM completo para su copia a GPS Garmin tipo Oregon, Colorado , Dakota CSX como puedes ver en la imagen a continuacií²n
Se trata de nueve partes de fichero .rar alojadas en Google Docs por lo que no os funcionaran la mayoria de los programa de descarga directa tipo Jdownloader porque dan un error debido a su tamaño y hay que descargarlos a mano uno detras del otro o lo que vuestra conexion y equipo os permita, si os da el erro que a continuacion os reproduzco pulsad donde Descargar de todos modos e id bajando fichero a fichero
Una vez descargados los ficheros si estais en windows y teneis instalado el winrar dad doble click sobre el primer fichero y comenzara el proceso de descompresion y union de todos los ficheros en uno si estais en mac y teneis instalado stuffit expander, the unarchiver o alguna utilidad funcionar el mismo sistema del doble click, en consola funciona perfectamente en mac y linux con el comando unrar, esto te dejara un fichero con el nombre www.elgps.com_TOPOHISPANIA_DEM_2.04.gmapsupp.img, debeis de renombrar el fichero como gmapsupp.img solamente.
Llegados a este punto necesitamos la memoria microSD que en un un principio no puede ser de mas de 4Gigabytes, la razon es porque tiene que estar formateada en formato FAT (ni vFat, ni extFat, ni Fat32 ni nada de eso) y dicho estandar no soporta tamaños mas grandes, no obstante yo tenia por casa una de 8 Gigabytes y se me ocurrio reparticionarla en dos dejando la primera con 4 gigabytes y una segunda particion con el resto (que no sirve para nada pero me permite utilizarla si no sabes como particionar mandame un mensaje con tu sistema operativo y te indico como) y me la reconocio perfectamente, con la tarjeta metida en el lector y este conectado al ordenador acceder a la tarjeta y crear un directorio llamado garmin (en minusculas) y dentro copiar el fichero que hemos renombrado antes (gmapsupp.img), realizar el proceso que vuestro sistema operativo requiera para desconectar la tarjeta de forma segura y meter la tarjeta en el Garmin, en el apartado que tiene detras de las pilas.
Conectar el GPS y comprobar que detecta los mapas y funciona, si no funciona a la primera puede ser porque la tarjeta no haga buen contacto comprobad que habeis colocado la tarjeta correctamente y desplazado la pequeña pieza metalica que la fija para que haga buen contacto.
Cualquier duda dejad un mensaje bajo.

Tutorial mas o menos de como crear un plugin para iSync
Para comenzar creo que es importante que toda la información necesaria la encontraras en este post de ZealousPost, pero esta en ingles.
En fin resumiendo, te vas a una tienda telefonica, y te coges tus 45000 puntos y te vas a por un telefono nuevo sin permanencia, tu sueñas con un iphone, un terminal de ultima generacion Android , el samsung wave o inclusive la Blackberry Storm2 y te llevas un Nokia 2680, es un buen telefono, con slide, compacto que dura la bateria un monton y que permite, no te lo pierdas LLAMAR POR TELEFONO.
Llegas a casa y como va mas pelado que pelado, lo conectas al Bluetooth de tu mac y te llevas la maravillosa noticia, de que no es compatible con el mac y que por tanto los 577 contactos que tienes, te los tienes que pasar a mano, como ves que no es una buena opcion, te pones a buscar plugins de terceros y programas «magicos» que te permitan sincronizar, pero claro encuentras para los telefonos «guapos» pero no para las gamas bajas, pero bueno tenemos un mac, somos superiores si no tenemos plugin… lo fabricamos.
Instalamos el iSync Plugin-manager
Si tienes instalado el Apple Developers Tools, pues ya lo tienes instalado, sino lo tienes en el DVD de intalacion de tu mac, o puedes descargar la ultima version desde la web de mac, solo comentarte que esta entre las Optional Installs.
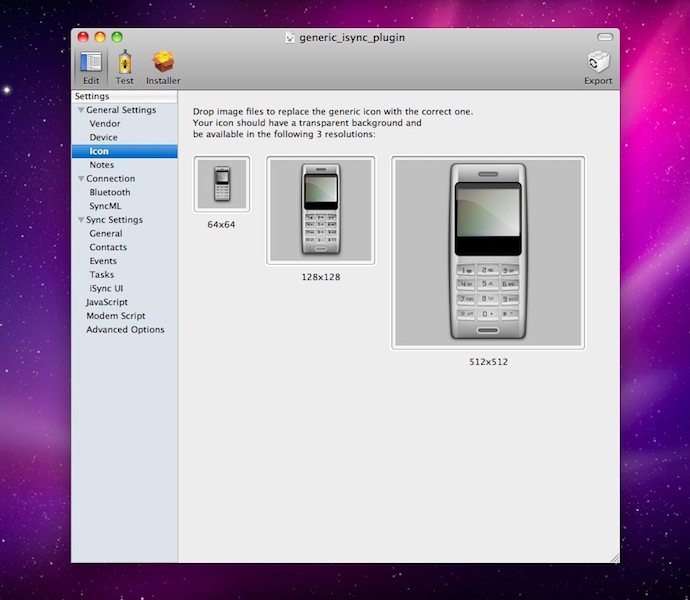
Creando el Plugin
Si tienes un nokia de la Serie 40, pues aqui tienes un plugin generico para trabajar, sino tienes que currartelo desde cero, pero basicamente enchufa el movil via bluetooth y aprovecha el boton que tiene que te permite coger toda la informacion sobre el dispositivo, y luego rellena los datos que te va pidiendo, y tiene una opcion para ir realizando test hasta que funcione, y vas ajustando hasta que lo tengas funcionando.
Pero claro un plugin no es un plugin hasta que no tiene su icono personalizado, puedes coger la imagen, desde aqui y transformala en iconos utilizando este servicio.
Lo guardas, lo exportas y ya tienes plugin, y tu movil ya es compatible con iSync.