
Introducción
Compre el NAS muy barato (pero no tanto) en una oferta de FNAC con la ilusión de otros NAS que no eran de mi propiedad y cuyo cliente de Bittorrent integrado funcionaba como un cohete, no es el caso del que va en este aparato de Iomega que se colgaba, perdía los ficheros y en fin un desastre. Revisando por ínternet encontré un par de artículos de como hacerlo y en especial el que te pongo al final de este post como referencia.
Asumo
- Que el lector tiene un conocimiento básico de la linea de comandos de linux
- El lector es capaz de modificar/crear fichero usando Nano, Pico, Vi o cualquier editor que tenga instalado en el NAS.
- El lector tiene buenos conocimientos informativos
- Vuestro NAS tiene ip fija dentro de la red.
- El lector esta en un sistema con acceso a consola (Unix, Linux, Mac) o en un windows con Putty o algún otro emulador de terminal.
Activar SSH
El acceso mediante SSH nos da acceso total a las «tripas» del NAS en formato de texto, los usuarios de linux están muy familiarizados con ella, los usuarios de mac algo menos y los usuarios de windows, pues les sonara a la ventana del dos, pero esto es como mas potente, permite hacer mas cosas, para activarlo vamos a hacer los siguientes pasos.
- En tu navegador de internet por http://la_ip_de_tu_nas (192.168.loquesea) en algunas redes también puede funcionar http://nombredelnas.local
- Entra en la configuración del mismo y marca un usuario administrador (si no tenias uno todavía)
- En tu navegador ves a https://la_ip_de_tu_nas/diagnostics.html y activa el SSH (en la versión de algunos NAS antiguos en lugar de diagnostics.html usar support.html)
El login de acceso SSH difiere un poco de los datos usados en la administración por web.
usuario SSH = root
contraseña SSH = “soho” + contraseña web
Por ejemplo si tu contraseña administrativa es «patata», la contraseña seria «sohopatata»,el comando de conexión seria algo asi como ssh root@la_ip_de_tu_mas
ipkg
Aunque en la web de Iomega se hinchan hablando de su repositorio de programas, la verdad es que solo hay tres y no sirven para nada no obstante el grupo de desarrollo NSLU2-Linux han creado el administrador de paquetes ipkg. El programa ipkg esta instalado de serie en el ix2, puesto que tiene soporte nativo del mismo, pero hay que añadir el repositorio.
nano -w /etc/ipkg.conf
src cross http://ipkg.nslu2-linux.org/feeds/optware/cs08q1armel/cross/unstable
src native http://ipkg.nslu2-linux.org/feeds/optware/cs08q1armel/native/unstable
Y luego actualizamos el cache:
ipkg update
Instalando Transmission
Instalar transmission no es nada difícil simplemente teclea:
ipkg install transmission
Despues hay que crear un fichero settings.json antes de arrancar el «demonio» de Transmission, aquí tenéis uno de muestra
{
"alt-speed-down": 600,
"alt-speed-enabled": true,
"alt-speed-time-begin": 540,
"alt-speed-time-day": 62,
"alt-speed-time-enabled": true,
"alt-speed-time-end": 1320,
"alt-speed-up": 40,
"bind-address-ipv4": "0.0.0.0",
"bind-address-ipv6": "::",
"blocklist-enabled": true,
"blocklist-url": "http://list.iblocklist.com/?list=bt_templist",
"cache-size-mb": 4,
"dht-enabled": true,
"download-dir": "/mnt/pools/A/A0/Torrents",
"encryption": 1,
"idle-seeding-limit": 30,
"idle-seeding-limit-enabled": false,
"incomplete-dir": "/mnt/pools/A/A0/Torrents/_downloading",
"incomplete-dir-enabled": true,
"lpd-enabled": false,
"message-level": 2,
"open-file-limit": 32,
"peer-congestion-algorithm": "",
"peer-limit-global": 160,
"peer-limit-per-torrent": 40,
"peer-port": 6881,
"peer-port-random-high": 65535,
"peer-port-random-low": 49152,
"peer-port-random-on-start": false,
"peer-socket-tos": "lowcost",
"pex-enabled": true,
"port-forwarding-enabled": true,
"preallocation": 1,
"prefetch-enabled": 1,
"ratio-limit": 1.2,
"ratio-limit-enabled": true,
"rename-partial-files": true,
"rpc-authentication-required": false,
"rpc-bind-address": "0.0.0.0",
"rpc-enabled": true,
"rpc-password": "{db401bc8e204e30a6da8c9188acbbce34dd02df3OFkagnx2",
"rpc-port": 9091,
"rpc-url": "/transmission/",
"rpc-username": "",
"rpc-whitelist": "127.0.0.1",
"rpc-whitelist-enabled": false,
"script-torrent-done-enabled": false,
"script-torrent-done-filename": "",
"speed-limit-down": 1000,
"speed-limit-down-enabled": true,
"speed-limit-up": 70,
"speed-limit-up-enabled": true,
"start-added-torrents": true,
"trash-original-torrent-files": false,
"umask": 18,
"upload-slots-per-torrent": 5,
"utp-enabled": true
}
Es muy importante que abras en el router de tu conexión el puerto 6881, ademas antes de usar el ejemplo de arriba hay que hacer los siguientes pasos.
- Crea la comparticion Torrent share usando la administracion por web
- Luego crea el directorio de descarga: mkdir /mnt/pools/A/A0/Torrents/_downloading
- El directorio de configuracion mkdir /mnt/pools/A/A0/Torrents/_config
- Y copia settings.json en /mnt/pools/A/A0/Torrents/_config
Auto-Arranque del programa
Ya tenemos instalado transmisión pero con este metodo , si el nas se apaga por falta de corriente aunque el NAS se reactive el programa no se reactivara hasta que lo arranquemos manualmente, modificar el fichero de arranque no es facil porque se encuentra en una partición de solo lectura así que vamos a seguir el proceso descrito por Chris Pont creando un script que nos permita modificar el fichero sohoProcs.xml que es donde se especifican los ficheros que hay que arrancar al inicio del sistema.
Primero creamos el fichero.
nano -w /opt/editconfig.sh
#!/bin/sh
# edit the bootup config of the ix-2
# inspired by http://www.chrispont.co.uk/2010/10/allow-startup-daemons-on-storcenter-ix2-200-nas/
mknod -m0660 /dev/loop3 b 7 3
chown root.disk /dev/loop3
mkdir /tmp/apps
mount -o loop /boot/images/apps /tmp/apps
vi /tmp/apps/usr/local/cfg/sohoProcs.xml
sleep 1
umount /tmp/apps
rm /dev/loop3
Luego lo hacemos ejecutable
chmod +x /opt/editconfig.sh
Y luego lo ejecutamos para modificar el fichero ejecutando:
/opt/editconfig.sh
Veras que ha muchos grupos de . Hay que añadir un al Level=”1?>.
Hay que añadir:
<Program Name="init-opt.sh" Path="/opt/init-opt.sh">
<SysOption Restart="-1"/>
</Program>
Para prevenir un numero indeterminado de instancias de init-opt.sh instances, usamos un comando sleep al final del fichero:
nano -w /opt/init-opt.sh
#!/bin/sh
rm /opt/init-opt.log
echo "Last bootup:" >> /opt/init-opt.log
date >> /opt/init-opt.log
# echo "Starting DNS and DHCP server (dnsmasq)" >> /opt/init-opt.log
# /opt/sbin/dnsmasq
echo "Wait one minute, so that the storage pool is mounted" >> /opt/init-opt.log
sleep 1m
echo "Starting transmission-daemon" >> /opt/init-opt.log
/opt/bin/transmission-daemon -g /mnt/pools/A/A0/Torrents/_config
echo "I will reboot after 180 days..." >> /opt/init-opt.log
sleep 180d
reboot
chmod +x /opt/init-opt.sh
Las lineas de dnsmasq están comentadas porque este script se utiliza para arrancar también este demonio pero ese es otro tutorial para otro día.
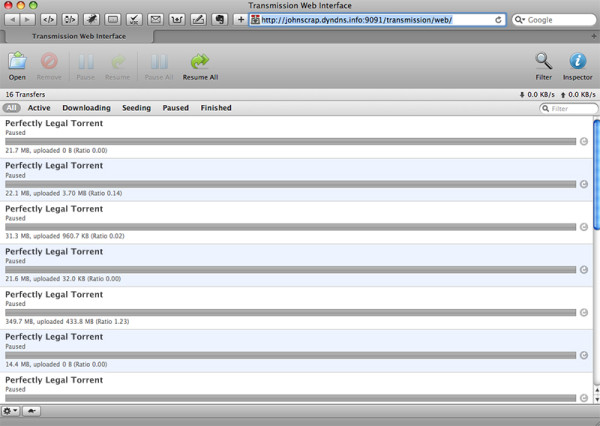
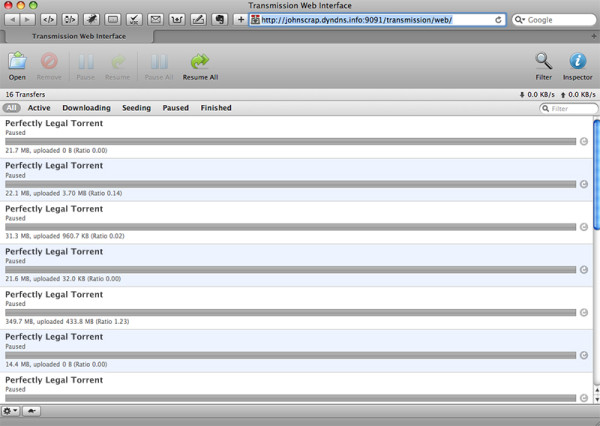
Usando Transmission
Simplemente apunta tu navegador a la dirección http://la_ip_de_tu_nas:9091 y tendrás un administrador web donde añadir tus torrents para descargar alternativamente puedes utilizar una GUI compatible con linux, mac y windows desde esta pagina o si utilizas google chrome utilizando la extensión que a dicho fin hay en su repositorio.
La combinación de un dominio dinamico en no-ip.org por ejemplo con el transmission puede ser una gran opción, es importante en caso de que te decidas por esta opción que revises la configuracion de seguridad limitando el acceso y colocando contraseña.
Webs de referencia














 Cuando comienzas a caminar siempre hay alguien que te dice que para caminar no es necesario mucho equipamiento, calzado en condiciones, una mochila de las que tus hijos o hermanos donde llevar una botella con agua y un pequeño bocadillo para almorzar a media mañana, luego el calzado se transforma en unas botas de marca, la mochila ya tiene nombre propio, al igual que los pantalones, el cortavientos y las gafas protectoras que juntó a las cremas solares te protegerán de las inclemencias climatológicas.
Cuando comienzas a caminar siempre hay alguien que te dice que para caminar no es necesario mucho equipamiento, calzado en condiciones, una mochila de las que tus hijos o hermanos donde llevar una botella con agua y un pequeño bocadillo para almorzar a media mañana, luego el calzado se transforma en unas botas de marca, la mochila ya tiene nombre propio, al igual que los pantalones, el cortavientos y las gafas protectoras que juntó a las cremas solares te protegerán de las inclemencias climatológicas.